Mit jelent a szövegformázás?
A szövegformázás azt jelenti, hogy az általunk megírt kész szöveget megformázzuk olyan módon, hogy az olvasó könnyen átlássa a szöveg tartalmát, olvasása könnyű és élvezetes legyen az adott szövegnek.
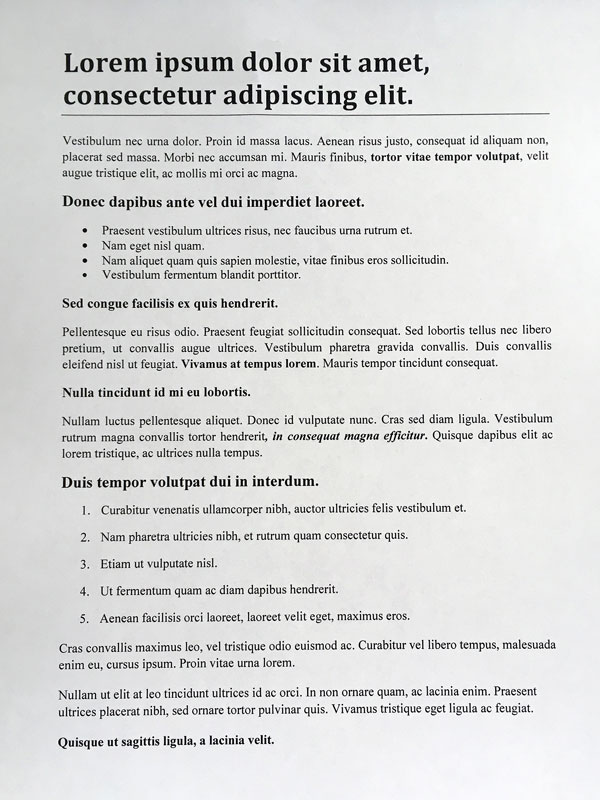
Nézzük meg egy példán:
Az itt látható példán, mindkét szöveg ugyanaz, csak az első semmilyen formázást nem tartalmaz, míg a második kép az alap címsorokat, felsorolást, félkövér betűket tartalmaz.
Ugye, hogy mennyivel kellemes a második oldal olvasása!
Azt mindenképp elmondhatjuk, hogy a szövegformázás minden nyomtatott és online tartalom során elengedhetetlen!
Különbség talán az, hogy az interneten az emberek nagy része un. szkennelve olvas, tehát nem, olvas el minden sort, mondatot, hanem gyakran csak átfutja annak tartalmát.
Weboldalak tartalmának készítése során tehát még jobban fontos a megfelelő tördelés, formázás, amennyiben fenn akarjuk tartani az érdeklődést a látogatókban.
Miért fontosak nekünk a HTML elemek a SEO során?
Mivel keresőoptimalizálás és a SEO szövegírás során nem csak a látogatónak, hanem a Google-nak is írjuk a tartalmainkat. Ebből következik az, hogy a keresőknek is láthatóvá kell tennünk a tördeléseinket, formázásainkat, hogy a felhasználóbarátként értékelje azokat SEO szempontból. Erre használjuk a HTML elemekkel való formázást!
Tehát a szövegformázás során nem elég csak a például a betűméretet megnövelnünk, kötőjeleket használnunk felsorolásnál, mert ezt nem látja a Google.
Használjunk HTML elemeket a Google miatt!
Milyen HTML elemeket használhatunk szövegformás során?
Címekhez, címsorokhoz:
- h1, h2, h3, h4, h5, h6,
H címkék hierarchikus jelölésűek, a H1 a legnagyobb és H6 a legkisebb. Ezek használata ajánlatos is ebben a sorrendben a tartalomban.
Szöveghez:
A sima szövegeket, bekezdéseket a < p > jelöléssel írjuk.
- b – félkövér
- i – dőlt
- u – aláhúzott
Felsorolásokhoz, listákhoz:
- ol és li a számozáshoz vagyis számozott listához,
- ul és li a pöttyözött listákhoz, vagyis számozatlan listákhoz használjuk.
Ezeket az elemeket két zárójel vagy kacsacsőr közé írjuk, ilyen módon: <>
Ezek használatához egy alap HTML kódolási ismeret szükséges, de könnyen elsajátítható ezen a szinten.
WordPress honlap - szövegformázás?
A WordPress honlapok mivel blog motoroknak indultak (bár azóta szinte minden területre felhasználhatók), nagyban segítik a bejegyzések, oldalak írását, mivel lehetőség van úgynevezett vizuális vagy grafikus szerkesztésre.
A vizuális vagy grafikus szerkesztés során, nincs szükségünk ismerni a HTML kódokat, hanem egyszerűbben formázhatjuk a szövegünk, úgy mint egy word szövegszerkesztő programokban. Ezt a szerkesztő Grafikus, Vizuális füle alatt találjuk.

A szerkesztéshez az alábbi gombokat, lenyíló menüt tudjuk használni.
A H címkéket Kiemelés 1,2,3 vagy Címsor 1,2,3, Headings 1,2,3 stb. név alatt találjuk általában. A félkövér a B a dőlt az I betű alatt a felsorolásokhoz, pedig grafikus gombot találunk.
Látható, hogy a formázás ilyen módon nem bonyolult folyamat.

SEO szövegírás lépései cikk további segítséget nyújt a keresőoptimalizált tartalom írásához. A helyes lépések, formázások elsajátításával, nem csak átláthatóbb cikkeket tudunk majd írni, hanem a nagyban tudjuk javítani a Google organikus találatai között a helyezésünket.
SEO szakértő, SEO tanácsadó. Keresőoptimalizálás, honlapelemzés, honlapkészítés a fő szakterületem. Vállalkozásoknak segítek a keresőoptimalizálásban, hogy honlapjuk jobb helyezéseket érjen el a keresőkben. Emellett WordPress honlapok készítésével, szerkesztésével, weboldal optimalizálással foglalkozom.