Képek optimalizálása - képek méretének csökkentése
Képek optimalizálása ma már elengedhetetlen, egy gyors és felhasználóbarát honlap elkészítéséhez, működtetéséhez. Választhatnánk azt, hogy nem használunk annyi képet honlapunkon, de ez semmiképp nem szerencsés, mivel a cikkek, a tartalom sokkal áttekinthetőbb, érdekesebb és érthetőbbé válik a képek által. És akkor még nem is beszéltünk a webshopokról, ahol a képek elengedhetetlenek, ahhoz, hogy a termékeket értékesíteni tudjuk.
Ebben a cikkben megmutatom, hogy hogyan tudod a képeid méretét optimalizálni a honlapodon, megmutatom, hogy keresőoptimalizálás szempontjából, milyen lépésekkel optimalizáld képeid és mutatok pár programot, bővítményt amivel ezeket az optimalizálásokat el tudod végezni.
Képek optimalizálásnál fontos mutatók
A képek méreténél több dologról beszélhetünk. Van a képnek mérete a felbontás szerint, a pixel mérete szerint (fizikai mérete) és magának kép fájl-nak a mérete szerint . A weboldalunkon elsődlegesen a fájl méretérnek csökkentésére kell figyelnünk, mivel a tárhelyünk mérete, a felhasználók ideje és sok esetben a rendelkezésre álló mobilnet mennyisége véges.
A képek optimalizálásához, nem árt tisztában lennünk néhány tulajdonsággal, amivel rendelkezik és amik tudatában sikeresen optimalizálhatjuk a képek méretét minőségromlás nélkül.
Képek felbontása:
A képek felbontását dpi-ben szokták meghatározni. Ez a dot per inch mértékegység a képpontontok mennyiségét jelenti hüvelykenként (2,54 cm-enként). Tehát minél nagyobb a szám, annál nagyobb felbontásról beszélünk.
A képeink nemegyszer 300dpi felbontásúak, mely teljesen felesleges az interneten. Ez a méret a nyomdai használat során érdekes. Nekünk teljesen elég a 72 dpi a képernyőn való nézegetéshez.
A képszerkesztő programokban találkozhatunk ppi mértékegységgel, ez ugyanaz. Jelentése: pixel per inch.
Képek pixel mérete:
A pixel szorosan kapcsolódik a dpi mértékegységhez, mivel itt a pixel (képpont) mennyiségét adjuk meg az egyes képeknek és ehhez méretezzük kép méretét cm-ben.
Tehát, ha a monitorom 15,4 hüvelyk és 1920 x 1080 pixel méretű felbontáson használom akkor az azt jelenti, hogy 135 dpi.
Hogy jött ez ki?
A monitorom mérete 36 x 20,7 cm.
1920 pixel számot elosztottam a képernyő méretével vagyis 36 cm-el. Ez 53,3 képpontot ad ki centiméterenként és ezt beszorzom 2,54-el, hogy megkapjam hüvelyenként a pontok számát. A végeredmény 135,5 dpi felbontás.
A monitorok nagy többsége ennél kevesebb felbontással dolgozik. Az átlag még mindig 80-115. közötti.
Ma már nagyon sokféle monitor méretet találunk a piacon. Magyarországon a 3 legtöbbet használt monitor felbontás (mobil, tablet kivételével): 1366×768, 1024×768, 1920×1080. (világviszonylatban az 1024×768 már nem számottevő, az 1440×900 áll a harmadik helyen).
Most kérdezhetnéd, hogy miért érdekes ez. Ez azért érdekes a képek optimalizálásánál, mert mint látjuk bőven elég kisebb felbontással és dpi értékkel dolgoznunk, mivel a monitorok többsége kiváló képminőséget fog visszaadni. Mivel ha a képünk mérete 800 x 600 px, akkor az minden monitoron ugyanakkora pixel marad. A cm mérete csak a felbontás miatt változhat. Ez weben nem számít igazán csak a nyomtatásban.
Lássunk két összehasonlítást:
Az elsőn 72 dpi(ppi) felbontású a kép, itt 28,2×21,2 cm, a másikon 105 dpi(ppi), aminél 19,4×14,5 cm a kép amit látunk a monitoron.
Az kalkulációkat te is kipróbálhatod ezen az oldalon: https://www.pixelcalculator.com/
Kép fájlok mérete:
A kép fájlok méretét Kbyte-ban Mbyte-ban látjuk a legtöbbször.
Egy kis elmélet:
- 1KB = 1024 Byte
- 1 MB = 1024 KB
- 1 MB = 1024 x 1024 Byte = 1 048 576 Byte
- 1 GB = 1024 MB = 1 048 576 KByte
Szóval, ha képünk mondjuk 4 MB-t. Akkor az azt jelenti, hogy 4096 KB-t.
1 GB tárhely esetén:
- 4 MB-os képből 256 db fér el.
- 120 KB-os képből 8738 db fér el.
Azért van különbség!
Azt mondjuk, hogy a 100 Kb környéki képek az optimálisak egy oldalon, akkor ha a 4 Mb-os képünket nem kb. 120 KB-os tömörített képként rakjuk fel az oldalunkra, akkor annak 34 x akkora lesz a mérete. Ami azt jelenti, hogy lényegesen nagyobb adatot kell betölteni az oldalra látogatónak és lényegesen több időt is kell várnia, főleg ha gyengébb internet sebességgel böngészi oldalunkat. Ez a felhasználó oldala. A miénk emellett még, hogy a tárhelyünk véges kapacitású és pikk-pakk betelik ekkora méretű képek feltöltésekor. Plusz nem igazán fog tetszeni a Google algoritmusainak, ha nagy méretű képekkel szórjuk tele az oldalainkat, csökkentheti a helyezéseink, így nem utolsó szempont a keresőoptimalizálás is.
Alkalmazzuk az itt található lehetőségeket a képek optimalizálásához weboldalunkon.
Képek optimalizálása - miért csökkentsük a kép méretét
- A túl nagy méretű képek leterhelik a weboldalunk.
- A nagy képek lelassítják a honlapunk, így az emberek nem várják meg, míg betöltődik, nagyobb arányban hagyják el.
- A Google hátrébb sorolhat, mert előnyben részesíti a gyorsabb oldalakat.
Képek optimalizálása - Mikor optimalizáljuk képeink méretét
A képek mértét két időpontban tudjuk módosítani:
- A weboldalra való feltöltés előtt.
- A weboldalra feltöltés után
Mindenképpen javasolt a feltöltés előtt csökkentenünk a képfájl méretét, mivel a feltöltött képeket nem tudjuk olyan hatékonysággal tömöríteni, mint ha előtte tennénk meg. Emellett a feltöltés is sokkal több időt vesz igénybe egy nagyobb fájl esetén.
Képek optimalizálása - hogyan csökkentsük a méretét
A képeknél általában két fájltípus használunk, melyek a jpg és a png. A képek optimalizálása során érdemes ezeket a formátumokat használnunk az adott célunkhoz mérten.
Lássuk, is melyiket miért:
A JPG vagy JPEG a legnépszerűbb, ez a fájltípus könnyen méretezhető, sok színárnyalatot és kiváló minőséget ad vissza nekünk. A képméretező programokban könnyen menthetjük akár alacsonyabb minőségben is a minőségromlás nélkül.
A PNG a másik legelterjedtebb képfájl. Az előnye, hogy jobban tömöríthető minőség vesztés nélkül. Két fajta formátuma van. A PNG-8, ami csak 256 színnel dolgozik és a PNG-24, ami több millió színnel, de ez által nagyobb fájlmérettel. A PNG-t leginkább az átlátszó hátterű képekhez és a kevés színt igénylő (pl. csak feliratot) használó képekhez használjuk a leggyakrabban, mivel sok színnél már nagyobb fájlméretet ad, mint a JPG.
Képek optimalizálása - feltöltés előtt
A képeink tömörítése, méretének optimalizálása a leghatékonyabb, ha még a weboldalunk tárhelyére történő feltöltés előtt végezzük el.
Ezekre az optimalizálásokra számos képszerkesztő és tömörítő program áll rendelkezésünkre, mind online és offline program.
Képek optimalizálása – lépések:
- Határozzuk el mekkora pixel méretű képet szeretnénk. Általában felesleges a 4-5000 px széles kép, mert ahogy max. látjuk, bőven elég az 1000 pixel körüli-alatti, mivel úgy sem tud megjelenni a képernyőn nagyobb. (én leggyakrabban 800×600 px egységes méretet használok)
- Állítsuk be a felbontást (dpi) értéket. Ezzel sok byte-ot megspórolhatunk magunknak, mivel a képernyőn való nézéshez nem kell több százas dpi, csak a nyomtatáshoz. Leggyakrabban a 72 dpi-t használjuk, mert az megfelelő képminőséget ad vissza nekünk.
- Minőség beállítása. Itt szintén nyerhetünk pár Kbyte-ot. Tapasztalatok szerint kb. 80%-os képminőségig még nem látható minőségromlás. (de ez képenként változhat)
- Mentés jpg vagy png formátumba. Nevezzük el rendesen a képünk, hogy ezzel is segítsük a keresőoptimalizálásunk. (erről bővebben a Képek keresőoptimalizálása a gyakorlatban című cikkemben olvashatsz)
- Tömörítő program használata, ha szükséges még a képeink méretének csökkentése.
- Optimalizált képek feltöltés a webhelyünkre.
Offline programok – képek optimalizálásához:
Bőven találunk ingyenes és fizetős programokat
- Photoshop
- Affinity Photo
- Gimp (ingyenes)
- Irfanview (ingyenes)
- PhotoScape (ingyenes)
- stb.
Az offline programokban könnyedén tudjuk állítani a képek méretét, felbontását, minőségét. Minden ilyen képszerkesztő programban találunk olyan menüpontot ahol kifejezetten a webre tudunk menteni. (Ezek általában: Mentés webre, Save for Web, Exportálás stb.)
TIPP: Arra azért mindenképp figyeljünk, hogy ha szerkeszteni akarunk egy képet, akkor azt még a tömörítés előtt tegyük meg, mivel utána már nem biztos, hogy azt az eredményt érjük el a szerkesztésnél, amit szeretnénk.
A teljesség igénye nélkül két ingyenesen letölthető program, amivel könnyedén optimalizálhatjuk a képeinket a weboldalra való feltöltés előtt:
Képek optimalizálása Irfanview programmal

Itt már látható, hogy mekkora méretű lesz a fájlunk. Itt állíthatjuk be, hogy milyen kiterjesztéssel (JPEG, GIF, PNG) és milyen minőségben mentsük le.
Képek optimalizálása PhotoScape programmal
Kötegelt szerkesztővel több képet tudunk egyszerre optimalizálni. A Kötegelt szerkesztőt vagy a programba való bejelentkezésnél vagy a felső menüből választhatjuk ki.
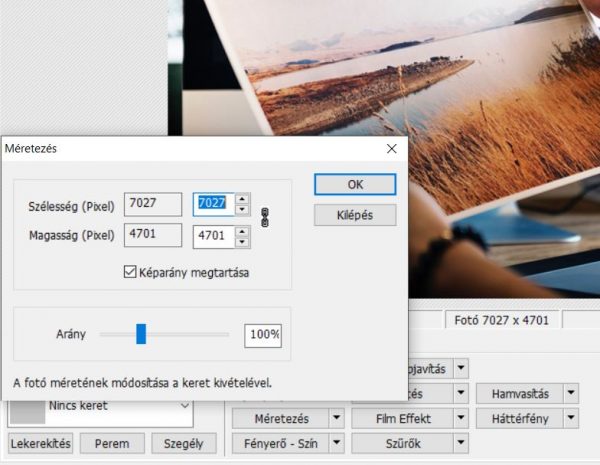
Méretezés hasonló az előzőhöz, egyéni vagy fix méretekkel történik. Az összes konvertálása gomb után még beállíthatjuk a dpi, a minőség, a fájlnév és célmappát is.
Online programok – képek optimalizálásához:
Ezekkel az online tömörítő programokkal még tudjuk tovább kicsinyíteni a képeink méretét. Ezeket lehet együttesen is használni, a képszerkesztőkkel, vagy akár külön külön is. Jópár programmal egyszerre több képünket is optimalizálhatjuk, tömöríthetjük, de azt vegyük figyelembe, hogy a túl nagy (több MB) méretű képekből sosem lesz 100 KB körüli képméretünk.
Lássunk egy példát az előbbi képpel, aminek az eredeti és a már optimalizált változatait töltöttem, be, hogy lássuk, mennyire lehet őket még optimalizálni. A program az online tinypng.com.
A képen jól látható, hogy az eredeti méretű képből nem lehet nagyon kicsi, webre elfogadható optimalizált képet kapni. Viszont a már tömörített képeket még így is lehetett kisebb méretűre optimalizálni.
Itt láthatod az online programmal még tovább optimalizált képeket:
Képek optimalizálása - Feltöltés után
Feltöltés után képeinket optimalizálhatjuk direkt erre készült pluginokkal, melyek vagy a feltöltés pillanatában, vagy általunk meghatározott időpontban.
Ilyen WordPress bővítmények:
- WP Smush bővítmény: ingyenesen letölthető, mely a feltöltött képeinket tudja tömöríteni. (ingyenesen verzióban egyszerre 50 db) Egyszerre több, de akár egyesével is tömöríthetünk. Nagyon jó eredményeket ad.
- Compress JPEG & PNG images az onlie tinypng.com beépülő bővítménye. Havonta 100 tömörített képig ingyenes.
- Imsanity: Automatikus képtömörítést ad. Beállíthatjuk, hogy mekkora méretű és minőségű képeink legyenek.
- Imagify Image Optimizer: ingyenes tömörítést ad 25 MB-ig havonta.
- stb
Ezek mellett, ha az oldalunkon használunk valamilyen cache programot akkor azzal is gyorsíthatjuk weboldalunk, mert ezek a programok szintén tömörítik képeinket.
Képek optimalizálása - mit ne tegyünk
- Ne töltsük fel a képünket az eredeti méretében, ahogy elkészítettük fényképezőgépünkkel vagy telefonunkkal. Ezek a képek már 3 – 6 Mbit méretűek. Ez az ideális 100-200 kbit méretnek a több, mint harmincszorosa!
- Ne a honlapon akarjuk lecsökkenteni a több megabájtos képünket. Ott már csak az alapból tömörített képet optimalizáljuk még.
- Ha nincs szükségünk nagy méretű (pixel) képekre akkor bőven elég a kisebb 1024 x 768 vagy akár kisebb 800 x 600 méret is.
Kép: pexels.com
SEO szakértő, SEO tanácsadó. Keresőoptimalizálás, honlapelemzés, honlapkészítés a fő szakterületem. Vállalkozásoknak segítek a keresőoptimalizálásban, hogy honlapjuk jobb helyezéseket érjen el a keresőkben. Emellett WordPress honlapok készítésével, szerkesztésével, weboldal optimalizálással foglalkozom.